
[Laravel Nova] オリジナルのテーマを設定する方法
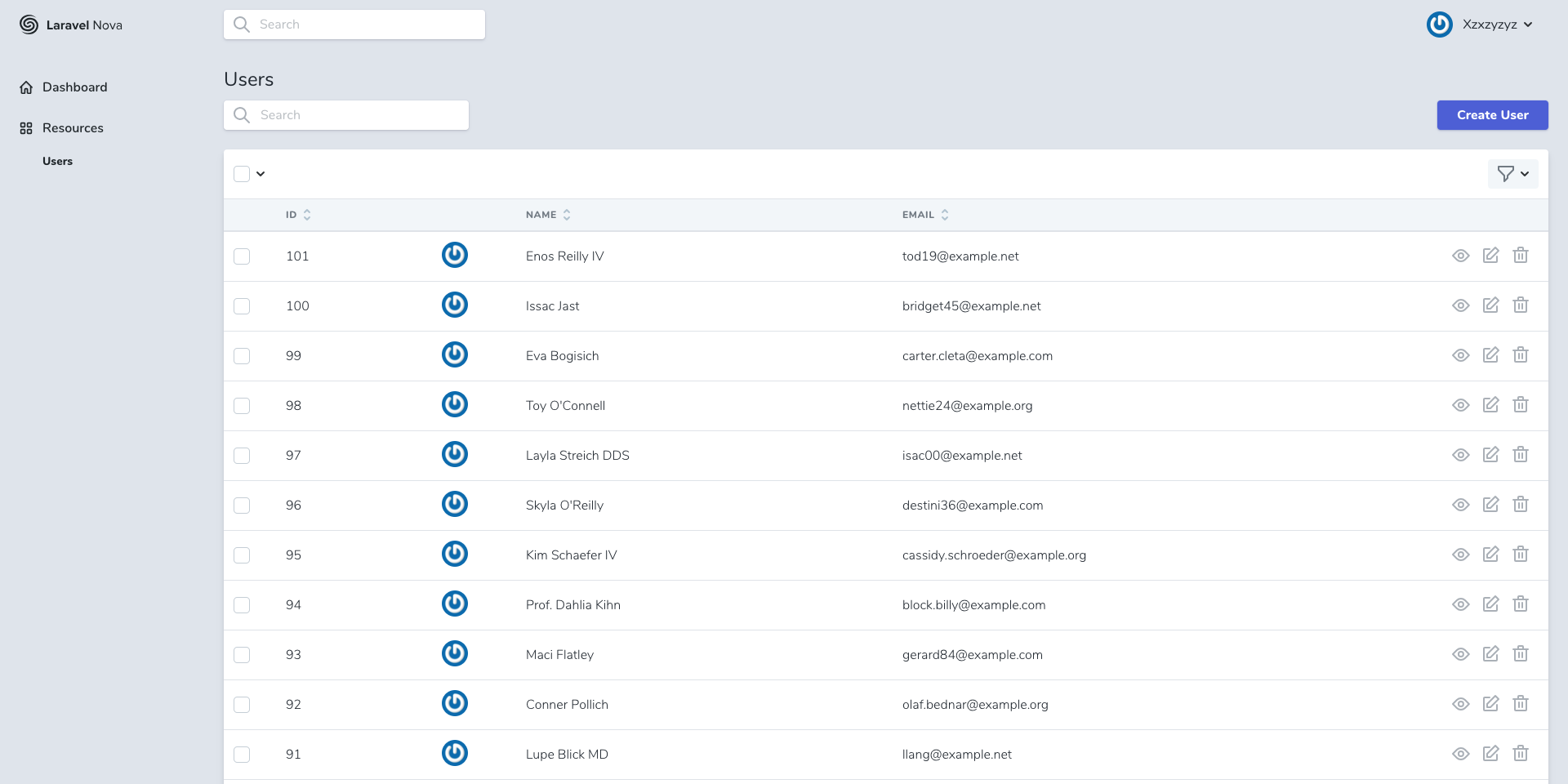
Laravel Novaにはデフォルトでとても美しいデザインが採用されていますが、このデザインをカスタマイズする方法をご紹介します。
Laravel Novaのインストールについてはこちらをご覧ください。
NovaServiceProviderへのスタイルシート登録
Laravel NovaのベースはTailwind CSSで作られています。
CSSの定義やオーバーライドをしてスタイルの上書きを行います。
Laravel\Nova\Novaクラスのstyleメソッドは、オリジナルのスタイルシートをテンプレート内に出力できる関数です。
App\NovaServiceProviderのbootメソッドを以下のように編集します。
/**
* Bootstrap any application services.
*
* @return void
*/
public function boot()
{
parent::boot();
Nova::style('miami-ice-theme', asset('css/miami-ice.css'));
}css/miami-ice.cssへ以下の内容でファイルを追加します。
:root {
--transparent: transparent;
--black: #22292f;
--white: white;
--white-50: rgba(255, 255, 255, 0.5);
--danger: #e74444;
--success: #21b978;
--warning: #ffeb3b;
--info: #03a9f4;
--primary: #FE0181;
--primary-dark: #D10069;
--primary-70: rgba(254, 1, 129, 0.7);
--primary-50: rgba(254, 1, 129, 0.5);
--primary-30: rgba(254, 1, 129, 0.3);
--primary-10: rgba(254, 1, 129, 0.1);
--logo: ;
--sidebar-icon: #DB34DE;
--20: #f6fbff;
--30: #f4f7fa;
--40: #eef1f4;
--50: #e3e7eb;
--60: #bacad6;
--70: #b3b9bf;
--80: #7c858e;
--90: #252d37;
--90-half: rgba(40, 54, 61, 0.5);
}
.bg-grad-sidebar {
background-image: -webkit-gradient(
linear,
left bottom,
left top,
from(rgb(254, 1, 129, 1)),
to(#3c4655)
);
background-image: linear-gradient(0deg, rgb(254, 1, 129, 1), rgb(100, 5, 113));
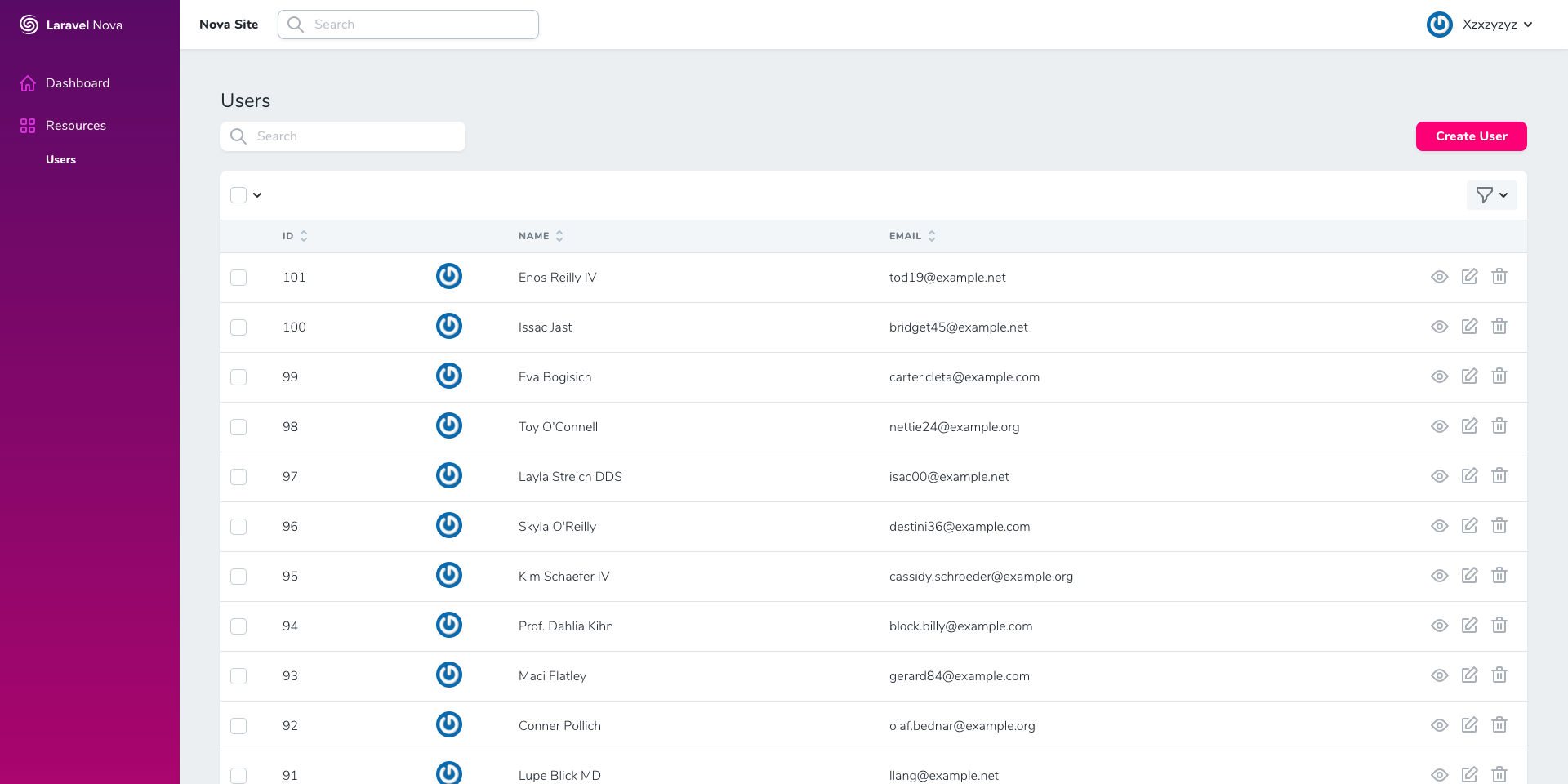
}テンプレート内に<link rel="stylesheet" href="/nova-api/styles/miami-ice-theme">が追記されてデザインが変更されます。

Nova Theme Generatorを利用したデザインの作成
Nova Theme Generatorというジェネレーターツールが公開されています。
Laravel Novaで作られたサイト上でデザインのカスタマイズやテーマの作成が行えます。
今回は、作成済みのテーマを使ってデザインの変更を行ってみます。
こちらからテーマのダウンロードを行います。
zipファイルを解凍後、カレントディレクトリにnova-themeディレクトリとして配置します。
composer.jsonのrepositoriesとrequireにテーマの内容を追記します。
{
"name": "laravel/laravel",
"description": "The Laravel Framework.",
"keywords": ["framework", "laravel"],
"license": "MIT",
"type": "project",
"repositories": [
{
"type": "path",
"url": "./nova"
},
{
"type": "path",
"url": "./nova-theme"
}
],
"require": {
"php": "^7.1.3",
"fideloper/proxy": "^4.0",
"laravel/framework": "5.7.*",
"laravel/nova": "*",
"laravel/tinker": "^1.0",
"olixr/clean-green": "*"
},
// ...
}追加後にcomposer updateで読み込みます。
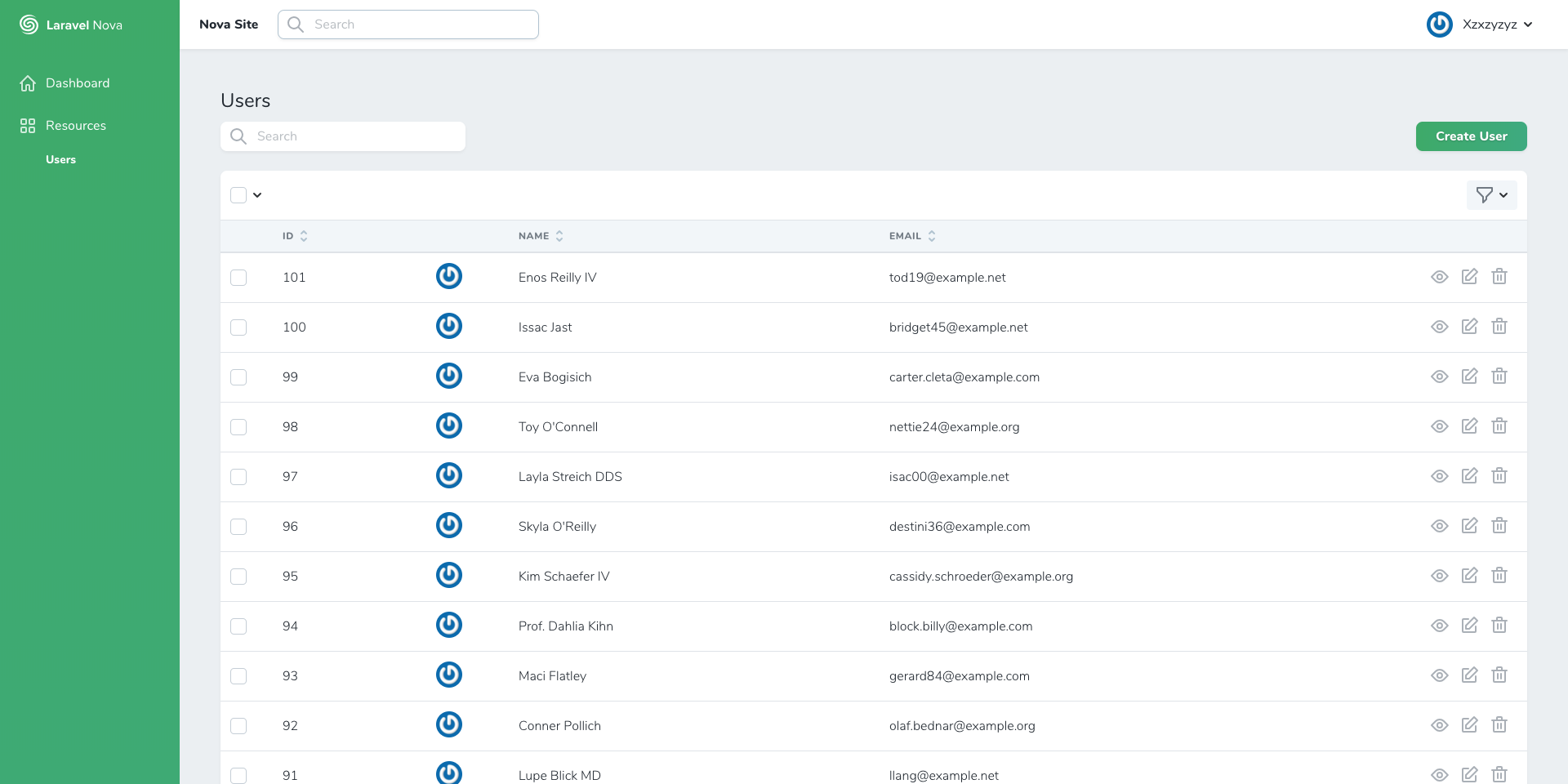
Package Auto Discoveryによってサービスプロバイダが読み込まれ、デザインが反映されます。

パッケージを利用したデザインの変更
サードパーティーのパッケージですが、composerでインストールできるデザインもリリースされています。
Nova Stripe Themeを使用してStripe風のデザインを適用させます。
composer require jameslkingsley/nova-stripe-themePackage Auto Discoveryによってサービスプロバイダが読み込まれ、デザインが反映されます。